カットインとは
「メインとなる映像へ、別の映像を短く挿入する演出方法」のこと。
ゲームでは「プレイ画面へキャラクターの画像などを重ねて表示するタイプ」のカットイン演出が主で、
転じてそうした演出に使われている
画像そのものもカットインと呼ばれている
(更に転じてか、たまに
勝利デモのイラストなどもカットインと呼ばれたりする)。
対戦格闘ゲームでは主に
超必殺技など大技を繰り出す際に用いられ、
特に超必殺技始動などの暗転・一時停止の間へ表示させる演出が多い他、
強力な
ロック技の演出に専用の画像などを表示させるという演出もある。
|
+
|
同シリーズではその後も演出が強化され…(カットイン演出の一例) |
それ以降、同シリーズではハイパーコンボの演出をより派手に強化していっている。
次作ではキャラクターの大きなイラストをカットインで表示させるようになった他、
パートナーとの連携技では前作のような帯の中に両者のカットインが並ぶという演出が出たり、
ハイパーコンボの最中は背景が特殊な演出になるなど、演出面の進化がめざましい。
その後の『 MARVEL VS. CAPCOM』では演出背景がより迫力のあるものになっていたり、
パートナーとの連携技では両者の顔半分を合体させて表示させるカットインなど、
より演出を強化させることに力を入れているのがよく分かる。
なお同『MVC』と次作『MVC2』の通常のカットインは画面の横側から専用ウィンドウが現れ、
その中にキャラクターのイラストが表示されるというカットインになっており、
広さが限定されているものの、マンガのコマのように多彩で自由なポーズで描かれている。
|
そうしたカットイン演出は他の対戦格闘ゲームにも波及して演出の強化に一役買っている。
特にキャラクターを前面に出したゲームでは定番の演出とも言えるほどで、
中には一人一人に複数のカットインが用意されている場合もある(例:『
MELTY BLOOD』は1人2種類)。
カットイン演出の映し方や使う画像にも色々なタイプがあり、
- 表示方法の例
- 帯やコマのウィンドウを入れてその中へ表示させる(分かりやすく表示できる)
- 透過されたイラストを乗せる(より大きく表示できるが、画面を占有しやすい)
- 画面の背景へ表示する(プレイヤーを隠さずプレイの邪魔をしにくい)
- 手前へ表示する(プレイヤーは隠れてしまうが、カットインをハッキリと見せられる)
- 背景を切り替えて表示させる(ステージ背景に混ざらないよう分かりやすく表示できる)
- 消す時、透過でフェードアウトさせる(長く残せて、プレイ画面も確認しやすい)
- 画面自体を切り替えて表示させる(じっくり見せることができる、技の最中の演出向き)
- ※同じ表示方法の中でも細かい違いは多い。
- 表示画像の例
- キャラクターイラストの目や顔のアップ(表情を鮮明に映せる)
- キャラクターイラストの全身ないし上半身(より細かい描写ができる)
- 全体を透過処理にして表示させる。(画面手前に出してもプレイヤーを隠さない)
- セピア調など色付きのモノクロにして表示。(他の画像と重なっていても区別しやすい)
多種多様なカットインの中には動くアニメーションカットインなんてのもある。
アニメーションカットインは上参考画像の『
アルカナハート』シリーズ(『2』以降)の他、
『BLAZBLUE』『ヴァンガードプリンセス』などにも取り入れられている。
動くだけでも印象的だが、ダイナミックに動くと更にインパクトがある他、
動かす事で細かいキャラクター造形の描写もできるカットインである。
チラリズムとか乳揺れとか
「他の映像を挿入する」というカットイン演出自体はキャラクター画像以外にも、
超必殺技の
技名の文字を技の最中に表示させる演出や(
ギース・ハワードの「羅生門」等)、
キャラクターの象徴である漢字を表示させる演出などもある(
豪鬼の「天」や
殺意リュウの「滅」等)。
攻撃の演出以外でもよく使われ、『
ジョジョの奇妙な冒険』などでは
KO時のやられ演出がある他、
『
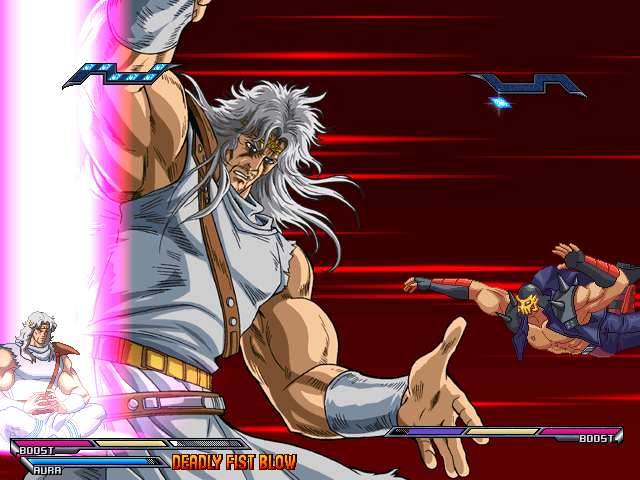
北斗の拳』では
死兆星点灯時にキャラクターの表情のカッはトインが入るといった演出がある。
カットイン演出は試合中に画面を大きく使えるため、
キャラクターの戦闘時の表情や、攻撃の構えなどを大きく表示させることもでき、
キャラクターの性格や造形を強く印象付けることのできる大切な演出要素でもある。
そのためキャラクターを前面に出しているゲームでは積極的に使われている。
余談
MUGENにおけるカットイン
MUGENでもキャラクターには様々なカットイン演出が搭載されており、
原作再現のカットインは勿論、更に派手な演出を入れたり、専用背景を仕込んだり、
原作にはカットインが無いキャラクターに付けられていたりすることもある。
制作者の演出意図を理解できるポイントの一つ。
原作には無い・原作の無いキャラクター独自の暗転用カットインについては、
キャラクターのイラストを画面外から入れて透過フェードアウトさせるタイプが多く、
それに加えて専用の暗転用の背景を差し込むものも見られる。
またこのタイプでもイラストを止めてしっかり見せたり、止めずにゆっくり流したり、
透過フェードアウト時に画像を拡大させて勢いを付けたりと、細かい演出の違いは見られる。
使われるキャラクターのイラストは原作の立ち絵・
ポートレイトなどが用いられることが多いが、
製作者などがカットイン用に描き下ろしたイラストが使われることもある。
アニメのあるキャラクターではそのワンシーンをカットインさせるなんてものも。
MUGENの自由度から自由すぎるカットイン演出もあり、
使われているカットインが笑いを誘うネタのイラストやちょっとエッチなイラストであったり、
壮大なカットイン演出から雀の涙程度のダメージというネタだったり、カットインで「寸劇」を始めたりと、
プレイヤーの集中力にダメージを与える演出で、普通の試合とはまた違った楽しみを提供してくれるカットインもある。
より特殊なものではカットイン自体に攻撃判定があるなんてものもあり、
時にはそれが試合を決めるなんていう波乱の試合展開を作ってしまうことも。
海外の製作者によるキャラクターでは漢字を使った演出もよく見られ、
いかにも「格好良い」「強そう」なイメージの漢字を用いられることが多い模様。
たまに変な字が出る場合もあるが
ちなみに凝ったキャラクターだと攻撃の演出以外に、『北斗の拳』の
死兆星点灯演出や、
『ジョジョ』のようなKO時のやられ演出用のカットインなどが搭載されていたりすることも。
中には脱衣KOの演出に衣装破れカットインを表示するキャラクターもいる
キャラ製作者向けの話
より印象的な演出にカットインは欠かせないと言えるくらいだが、
深く考えずに入れてしまうと、カットインで画面がよく見えないまま試合が再開したり、
かといって暗転時間を伸ばすと試合を止め過ぎてテンポが悪くなってしまうため、
特に暗転演出用のカットインは短い停止時間だけに表示してすぐ消すことが大事。
- 参考までに
- MUGENの暗転時間の基本値はカットイン無考慮で30F、約0.5秒である。
- 短すぎるとカットインが十分に表示できないので、演出に応じて多少長くしても良いが、
- 2~3秒となると体感時間がかなり長いため、演出は長くても1秒前後に収める方が無難。
- 透過フェードアウトなら完全消滅する前からプレイ画面がよく見える。
- 停止時間が消滅途中まででも邪魔になりにくいので、表示を長く停止を短くできる。
- 記述もそれほど難しくないので広く使われている。
- また、技の最中の演出であってもよほどの大技でなければあまり長く停止させない方が良く、
- カットインを搭載する際は「どう演出するか」「どう表現するか」を絞って決めた上で、
- 試合や技の流れを何度も確認しながら調整して製作した方が良い。
なお、目立つカットイン演出は注目されやすく印象にも残りやすいので、
動画のサムネイルにも使われることも多く、非常に重要な要素ではあるが、
無理してキャラに合わない演出になったりしないように注意。
キャラクターのコンセプトに合わせたカットイン演出を選ぼう。
画面へ大きく表示されるカットインはそのインパクトの強さから、動画のサムネイルとしても非常に使われやすい。
- 主な例
- 北斗の拳(究極奥義、一撃必殺奥義、死兆星点灯(やられた側))
- BASARA(BASARA技、一撃BASARA技)
- ジョジョ(スーパーコンボ、タンデム、スーパコンボKO(やられた側))
- アルカナハート(超必殺技、クリティカルハート)
- MELTY BLOOD(EXエッジ、アークドライブ、アナザーアークドライブ)
- MVC(ハイパーコンボ)
- KOF2002UM(MAX2)
- 多数のオリジナルキャラ(超必殺、特定やられ等)
脱衣KOカットイン- 他、強烈なインパクトを持ったカットインなど。
|
+
|
キャラによっては… |
キャラによってはこんなけしからんものも。
ちなみに、こうした格好良いとは異なる方向の演出を持ったキャラは、原作再現系よりもMUGEN独自のキャラクターの方が多い。
恐らくMUGEN独自のキャラであれば「原作イメージに配慮する」という必要が無いためだろう。
元々そういった方向のキャラとなると別問題だが
|
特に際立ったカットインは動画サムネは勿論のこと、大会やストーリーでもドラマティックな演出に一役買っている。
MUGENカットインのカラーパレットについて
MUGENのカットインは基本的に通常カラー(1P用)の配色で固定なことが多い。
フルカラーの画像はカラーパレットに適応することができない、もしくは非常に難しく、
カットイン用のイラストは通常カラーの画像のみをカラーパレット非対応で登録させることが多いためである
(カラーパレットの色数が少なすぎて適応できないか色数が十分だと今度は適応が大変なため難しい)。
それでもカラーパレットに対応している場合は、他のカラーで出ても違和感が無く、
同キャラ戦などではどちらのカットインかを区別しやすくなったりするのだが、
そもそもそういった使い方をする人が少ないため、カットインの色を気にしない人も多い。
- カラーパレットへの対応方法
- カットインのカラーパレット対応の方法は大別して2種類あり、
- カラーパレットに対応する配色の画像を対応枚数分用意して、PalNoで対応する(力技対応)
- カットイン画像自体をカラーパレットの色に合わせて、カラーパレット自体に適応する(カラパレ適応)
- どちらも既存の画像を無理矢理適応しようとすると粗くなってしまいがちだが、
- それぞれを想定して製作されたイラストであれば綺麗に対応したカットインにできる。
- やや特殊な技法と手間が必要になるが…。
|
+
|
カットイン用イラストを製作する人向け |
カットイン用イラストを製作する人向け
- カラーパレット毎に画像を登録する力技対応型
- イラストの各パーツの色味部分のみを編集できるようにしておけば楽に色対応でき、
- イラストの色を256色へ減色するだけで登録できるため、簡単にイラストの色をほぼそのまま表示できる。
- 対応するカラーパレット毎に画像を作るため、カラーに合わせた細かい調整も可能。
- 例えば1Pカラーの表情と2Pカラーの表情を変えるといったこともできる
- (減色ソフトが悪かったりギャザ(色数節約)が強かったりすると、色がおかしくなってしまうが)。
- 力技対応型の欠点
- しかし対応させるカラーパレットの数だけ登録する必要があり、その上複数種類のカットインがある場合、
- 「画像の種類×対応カラーパレットの種類」の枚数分登録することになり、手間と容量が増えてしまう。
- しかも新しくカラーパレットに対応させる時は、対応する配色のカットインを改めて用意する必要がある。
- 特に枚数を必要とするタイプのカットインでは対応の手間が現実的でない作業量になる。
- 力技用の製作方法
- 色塗りを行う際「線」と「色」だけでなく、「基本の色のレイヤー」をパーツごとで分け、
- 「基本の色のレイヤー」と「陰影や光沢を付けるレイヤー」も分けて製作すれば、
- 基本の色のレイヤーを調整するだけで色の変更ができる。
- ちなみに全てのカラーパレットに対応させず、2Pカラーや3~4Pカラーまでに限るという手も一応ある。
- カラーパレットファイル適応型
- カラーパレットの色そのままならほぼそのままカラーパレットへ適応できる他、
- 通常のイラストでも使用する色の数に気を付けておけばカラーパレットへの適応もしやすく、
- 登録する枚数が少なく軽量で、新しいカラーパレットもそのまま使える。
- またカラーパレット自体に工夫をしたりすればある程度色を綺麗に表示させることもできる
- (とはいえ現状容量に関しては極めて膨大でもなければ気にされたりしないが)。
- モノによってはカラパレ適応されつつ部分的にもアニメーションをしているカットインなんてのもある。
- カラパレ適応型の欠点
- ただしイラストを製作する時点からカラーパレットの適応を想定する特殊な手間がかかり、
- カラーパレットに適応するため使える色が決まってしまっているなどの欠点がある。
- ドット用の配色をイラストに当てはめると、配色の違和感が大きいことも珍しくない上、
- 通常カラーでおかしくなくても別のカラーパレットではおかしいということも。
- また別パーツで同一色が使われている場合は予め区別できるよう配色を調整する手間が必要。
- カラーパレット適応型の製作方法
- 参考にするカラーパレットは、SFFファイルから適当な画像を色サンプルとして保存しておこう。
- 元イラストの製作方法は大きく2種類あり
- 適応するカラーパレット自体を使用して1から描く(ドット絵に近い)
- 色を制限しつつもイラストとして描いてから後でカラーパレットに適応させる
- ちなみに後者タイプの一種ではMUGEN上でレイヤーを重ねて表示させるというカットインがある。
- 製作方法・適応させるカラーパレットそのものを使うタイプ
- カラーパレットを管理できるソフトを使い色サンプルからカラーパレット読み込んでから描く。
- ドット編集ソフトは大きなイラストを描くには不向きなことも多いが、
- カラーパレットには既に適応されているため、完成すればそのままカットインとして使える他、
- 途中で別の色の確認したりも簡単にできる。
- 製作方法・イラストとして描いてから適応する
- まず色サンプルのカラーパレットを確認して「それぞれのパーツに何色使われているか」を確認する。
- そして描く際は「パーツごとに使われている色数より多い色」を使わないようにする。
- 色サンプルの画像から色を持ってきて、それを使っても良い。
- 色数の上限が決まっているので、線画・色塗りにアンチエイリアスや水彩・エアブラシなどは使えない。
- 要はイラストソフトで大きなドット絵を描く感じと思っていい
- (アンチエイリアスを無しする方法は、それぞれのソフトで確認しよう)。
- 完成したらカラーパレットの管理ができるソフトでカラーパレットを適応して完成。
下記の動画はカラーパレット適応の手順を簡単に解説したもの。
前述したイラストとして描いてからの工程を、減色~カラパレ適応まで大雑把に解説している。
- レイヤー重ね型カラーパレット適応カットイン
- MUGENには「加算」と「減算」という透過処理があり、
- 加算は色の数値を下へそのまま加算する=明るいとさらに明るくなる
- 減算は色の数値を下へそのまま減算する=明るいほど明るい場所が暗くなる
- つまりイラストソフトで「カラーパレットを適応させる基本色のレイヤー」以外は、
- その上から加算・減算のレイヤーを重ねて光沢や陰影を塗ったイラストを描けば、
- ほぼそのままMUGEN上でも表示することができるわけである。
- カラーパレットを適応しながら、その色以上の色彩を出すことも可能。
- 決まった色の基本色レイヤーと「加算」「減算」のみという制約以外は自由に描ける方法でもある。
- レイヤー型の欠点
- 明暗の着彩に使えるのは「加算」「減算」のみでイラストではお馴染みの「オーバーレイ」や「乗算」は使用できない。
- 透過処理の関係上、全画面への色効果の影響を受けやすく、全体を暗くされると明暗が消えてしまったりする他、
- カットイン1種類につき、透過処理で2~3枚のレイヤーを重ねることになるため、
- 基本一枚で表示するカットインよりも表示の処理が重くなりやすい。
以下は重ねて表現するカットインの参考動画。加算減算を重ねるタイプの簡単な解説をしている。
1:44~
|
カラパレ適応の基礎レイヤーを中間色無しの線と適応色のみで構成し、
上から(SAIの)陰影・発光レイヤーを重ねて元イラストを作成。
陰影レイヤーは白背景合成→色反転で減算(S)レイヤーに、
発光レイヤーは黒背景と合成し加算(A)レイヤーにして完成。
表示画像は元画像とほぼ変わりない。 |
1:17~
|
カラパレ適応の基礎レイヤーをカラーパレットの色で明暗含めて構成、
線画・効果を上から重ねて元イラストを作成。
線レイヤは白背景合成→色反転→透過処理で減算(S)レイヤーに、
あとは効果も加算(A)レイヤー・減算(S)レイヤーで重ねて完成。 |
|
フルカラーカットインについて
MUGENにはカラーパレットが透明+255色という制限があり、色彩豊かなカットインは減色で劣化してしまいやすい。
そこで「加算透過」を使うことで、無理矢理フルカラーのカットインを表示する方法もある。
それは画像を「黒塗りつぶし」「赤色要素のみ」「緑色要素のみ」「青色要素のみ」の4種類に分け、
MUGEN上で「黒塗り」の上に加算透過で各色要素を置けば、減色による劣化を避けてフルカラーで表示することができる方法。
ただし加算透過なので全体への色効果の影響を強く受ける上、透過を3枚も使うため表示処理が重くなりやすい。
また、この方式でカラーパレットに対応する場合、黒塗り+各カラパレ×三原色の画像で力技対応することになる。
最終更新:2023年01月04日 18:20